Indispensables pour créer un design vivant ou pour attirer l’œil, les couleurs sont présentes sur pratiquement tous les éléments numériques de votre quotidien: site web, logiciels, images… Savoir comment elles sont représentées en informatique est relativement simple. De plus, cela se révélera utile dès que vous aurez besoin d’utiliser des outils de retouches graphiques que cela soit Paint ou Photoshop par exemple. Finalement, les couleurs sont indissociables de la réalisation d’un site web avec un peu de style. Dans cet article, nous allons étudier le codage RGB et sa représentation hexadécimale.
Est-ce que j’ai vraiment besoin de savoir ça ?
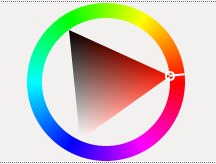
À dire vrai, on peut très bien se passer de comprendre le codage des couleurs. Aujourd’hui, les logiciels de graphisme nous proposent de jolies interfaces toutes faites pour choisir la couleur qui vous convient le mieux. (voir ci-dessous). Cependant, cela reste bon à savoir et en plus ce n’est pas particulièrement difficile à assimiler.

Même si vous voulez mettre de la couleur dans vos pages web en HTML/CSS, vous avez à votre disposition une liste de 140 couleurs portant toutes un nom et prêtes à être utilisées sur votre site ! Mais comment faire alors si vous voulez recréer votre bleu canard ou votre jaune mimosa favori ? Pour cela, découvrons le codage RGB !
Créer des couleurs par mélange avec le codage RGB

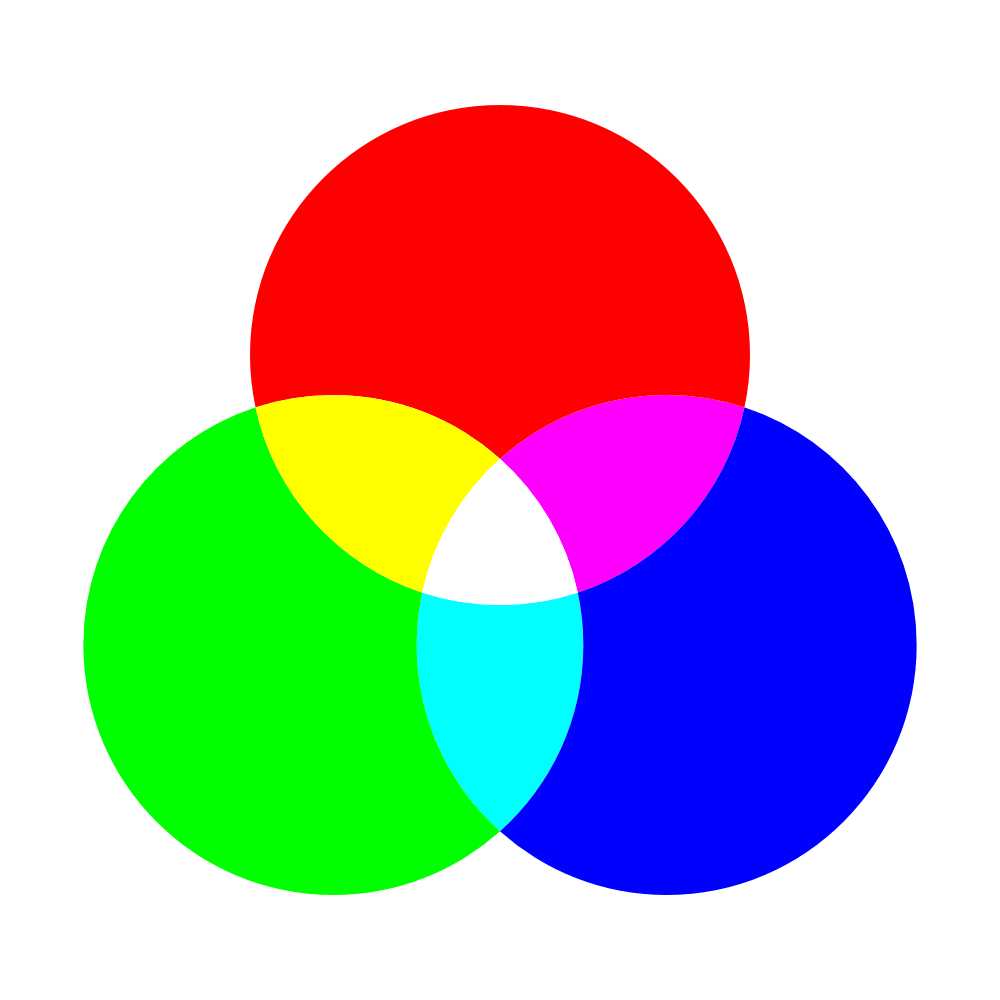
Le codage RGB (Red Green Blue) ou RVB (Rouge Vert Bleu) en français est un codage qui utilise la synthèse additive pour générer une couleur. Le principe consiste à additionner une certaine quantité de 3 couleurs dites primaires: le rouge, le vert et le bleu. A partir des ces 3 couleurs, on peut alors créer à peu près toutes les couleurs dont on a besoin. La quantité de chaque couleur est représentée par un nombre entre 0 (couleur non présente) et 255 (maximum). On peut alors stocker cette quantité sur la valeur très pratique en informatique d’un octet (256 valeurs possibles) et par conséquent obtenir une couleur avec 3 octets.
256 valeurs possibles par couleur primaire, ça ne fait pas moins de 16 777 216 couleurs différentes (+ de 16 millions). Et la différence de nuance entre deux couleurs variants de 1 ou 2 en quantité n’est pas discernable à l’œil nu. Autant dire que vous devriez y trouver votre compte.
Observons quelque exemple de couleurs obtenues avec ce codage:
- R: 255 G: 0 B: 0 donne sans grande surprise un rouge éclatant.
- R: 255 G: 255 B: 255 donne la couleur blanche, représentant la lumière.
- R: 0 G: 0 B: 0 à l'inverse donne du noir, une absence de couleur.
- R: 255 G: 0 B: 255 On mélange du rouge et du bleu pour obtenir un magenta.
- R: 254 G: 248 B: 108 permet de retrouver notre fameux jaune mimosa.
Je vous laisse expérimenter par vous-même, essayez par exemple de retrouver le bleu canard que j’ai montré plus haut.
Nous pouvons donc représenter presque toutes les couleurs avec cette méthode. Le problème est que nous somme obligé de préciser 3 valeurs différentes… Heureusement, il existe un moyen d’écrire directement n’importe quelle couleur RGB en une seule et même valeur.
La représentation hexadécimale
Nous avons vu plus haut que la quantité de chacune des couleurs primaires pouvait prendre 256 valeurs, et est stockée sur un octet (composé de 8 bits). Un chiffre en hexadécimal représente 4 bits, soit la moitié d’un octet. Avec 2 chiffres hexadécimaux on peut alors représenter un octet et donc une de nos quantités de couleur primaire. La représentation hexadécimale consiste à réunir les 3 quantités en une notation sous la forme suivante: #RRGGBB (6 chiffres hexadécimaux). Un chiffre hexadécimal peut-être représenté par 16 valeurs différentes: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Avec 2 chiffres, on retrouve bien 16*16 = 256 valeurs ! Pour retrouver simplement la valeur d’un nombre hexadécimal à 2 chiffres XY il suffit d’appliquer la formule suivante: Y*160 + X*161 = Y + X*16 en prenant X et Y en base 10 c’est à dire que A en hexadécimal donne 10 en base 10 et F donne 15.
Ainsi, par exemple F2 donne en quantité : 2 + 15*16 = 242 Le jaune mimosa (R: 254 G: 248 B: 108) peut ainsi être représenté: #FEF86C
Avec tout ça, vous avez désormais les bases pour comprendre la prochaine couleur que vous rencontrerez dans ce codage. Vous pouvez également vous renseigner sur l’hexadécimal en général si cela vous intéresse, qui est aussi beaucoup utilisé en informatique.