JavaScript permet bien des choses ! Mais de base, il ne vous permettra pas de générer une couleur aléatoire que vous pourrez utiliser pour les éléments d’un jeu ou le fond d’un div. Ayant déjà été confronté à ce problème j’ai cherché des solutions afin de pouvoir facilement en obtenir une. Aujourd’hui, je vais partager avec vous 3 méthodes que j’ai trouvées et vous les expliquer tout en énonçant leurs avantages et inconvénients.
En une ligne, la méthode des bourrins
Si vous n’avez pas de temps à perdre et que vous avez besoin d’une couleur aléatoire tout de suite, il vous suffit de placer l’expression suivante à l’endroit où vous voulez votre couleur:
1'#'+(Math.random()*0xFFFFFF<<0).toString(16)
Décomposons ensemble l’expression afin de la comprendre en détail:
10xFFFFFF
Cela représente le plus gros nombre possible en hexadécimal sur le modèle RGB (24 bits pour 3 octets représentant chacun une “quantité” de couleur). Si vous avez des difficultés avec la représentation des couleurs en hexadécimal je vous invite à lire mon article dessus.
1Math.random()*0xFFFFFF
Math.random() retourne un float entre 0 et 1. Le multiplier par l’hexadécimal (qui va être converti en base 10 pour la multiplication) va donc donner un nombre aléatoire dans l’ensemble des valeurs possibles entre 0 et le plus gros nombre représentant une couleur en hexadécimal.
1Math.random()*0xFFFFFF<<0
<< est l’opérateur de décalage binaire à gauche. On demande donc de décaler le nombre précédent de 0 bit vers la gauche. Inutile ? L’astuce est que décaler de 0 bits en JavaScript aura pour effet de tronquer le nombre, lui retirant ainsi sa partie décimale.
1(Math.random()*0xFFFFFF<<0).toString(16))
toString(16) est une méthode permettant de convertir le nombre précédent en base 16 (hexadécimale).
1'#'+(Math.random()*0xFFFFFF<<0).toString(16))
Finalement, plus qu’à rajouter un ”#” devant la représentation hexadécimale pour correspondre au format d’une couleur !
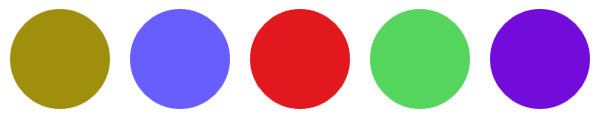
Voyons les couleurs qu’on peut obtenir en utilisant le code suivant:
1<div class="randomColor"></div>2 <div class="randomColor"></div>3 <div class="randomColor"></div>4 <div class="randomColor"></div>5 <div class="randomColor"></div>678 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>9 <script type="text/javascript">10 //Pour chaque div de classe randomColor11 $(".randomColor").each(function() {12 //On change la couleur de fond au hasard13 $(this).css("background-color", '#'+(Math.random()*0xFFFFFF<<0).toString(16));14 })15 </script>`

On obtient donc bien des couleurs aléatoires générées en une ligne de JavaScript.
Avantages :
- Rapide à mettre en place (un copier-coller)
- Pratique pour faire des tests
Inconvénients :
- Pas très lisible
- Difficile à maintenir (pas de fonction)
- Peut générer des couleurs invalides si le nombre random est trop petit !
La méthode efficace, créer une fonction
Si l’on souhaite pouvoir générer nos couleurs de façon récurrente tout en augmentant la lisibilité de notre code, rien de mieux qu’utiliser une fonction !
1function getRandomColor() {2 var letters = '0123456789ABCDEF';3 var color = '#';4 for (var i = 0; i < 6; i++) {5 color += letters[Math.floor(Math.random() * 16)];6 }7 return color;8 }
Cette fois le code est assez lisible. On part d’un ”#” auquel on ajoute 6 fois un chiffre (en représentation hexadécimale) aléatoire. Le Math.floor() arrondi à l’inférieur pour s’assurer d’avoir un nombre entier. Le résultat obtenu est de la forme #XXXXXX avec X un caractère au hasard de letters.

Avantages :
- Réutilisable
- Lisible
Inconvénients :
- La répartition des couleurs dans l’espace RGB est telle qu’il ne suffit pas de prendre des lettres au hasard en hexadécimal pour avoir autant de chance d’avoir du rouge clair ou du rouge foncé. Ce n’est pas de l’aléatoire au sens propre du terme. Il semble qu’il y ai plus de chance de tomber sur une couleur sombre avec cette méthode (pour la première aussi donc).
La méthode extrême, télécharger un script
Si vous voulez une méthode beaucoup plus poussée que les 2 précédentes, j’ai trouvé ce script sur GitHub qui fournit une fonction randomColor([options]) qui laisse plus de choix dans la génération de couleurs. Le script utilise la représentation HSV pour générer des couleurs, ce qui permet de contrôler le niveau de luminosité et de saturation.
Cependant si vous avez besoin d’une couleur aléatoire pour quelque chose de simple, vous n’avez peut-être pas besoin de télécharger un script qui peut alourdir votre projet (Ici il est très léger mais bon) alors que vous pourriez facilement générer votre couleur aléatoire vous-même comme les méthodes précédentes en vous renseignant sur la représentation HSV.
La fonction randomColor() peut prendre en paramètre un objet représentant les options des couleurs générées. On peut décider de la teinte ou de la luminosité de la couleur par exemple.
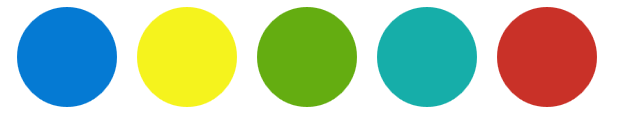
Voici quelques exemples que j’ai générés:
1randomColor()

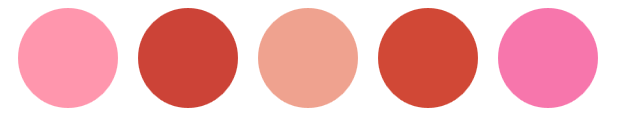
1randomColor({hue:'red'})

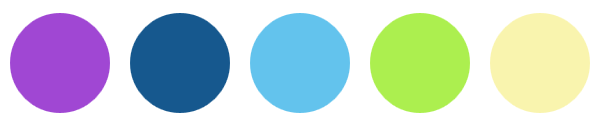
1randomColor({hue: 'blue', luminosity: 'bright'}

On peut donc obtenir de belles couleurs selon les paramètres choisis !
Avantages :
- Complet
- Facile d’utilisation
Inconvénients :
- Solution type “Tuer une mouche avec un tank” pour certaines situations
Source
Les 2 premières méthodes ont été trouvées sur Stack Overflow.